Итак, в связи с тем, что часто вижу в темах сообщения, вроде такого: "не знаю, как разместить фото", решил сделать небольшой гайд.
Простейший способ- залить нужное фото на специальный сайт, который называется фото-хостинг. Их существует великое множество, я использую www.radikal.ru
из плюсов: есть простейший онлайн аналог фотошопа, возможность мультизагрузки, возможность использования превью (об использовании превью- чуть ниже).
Из минусов- ОГРОМНОЕ количество рекламы... Однако установка надстройки браузера для удаления рекламы (например, AdBlock Plus) этот минус искореняет.
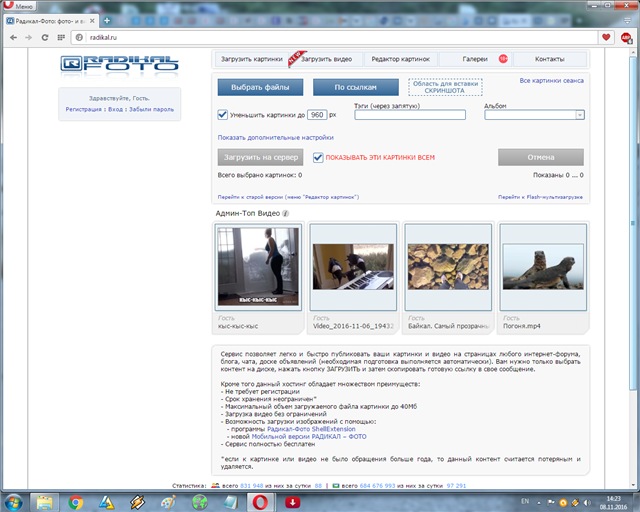
Итак. заходим на сайт
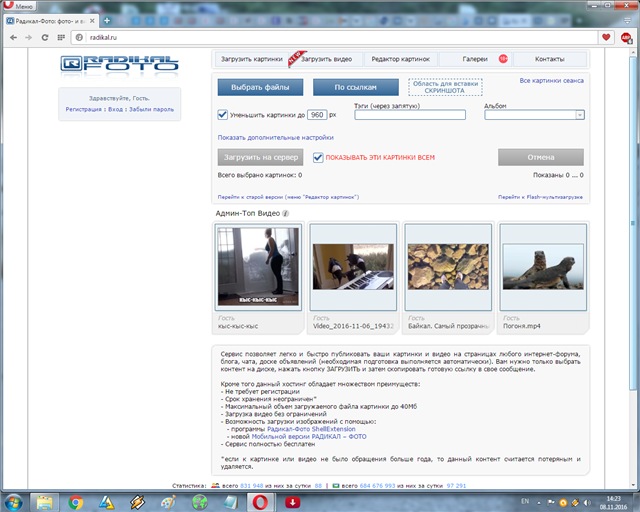
1.png

интерфейс у фотохостингов обычно прост и интуитивно понятен. Нажимаем "Выбрать файлы". Собственно, выбираем нужные файлы у себя на компе. Один или несколько- по желанию)
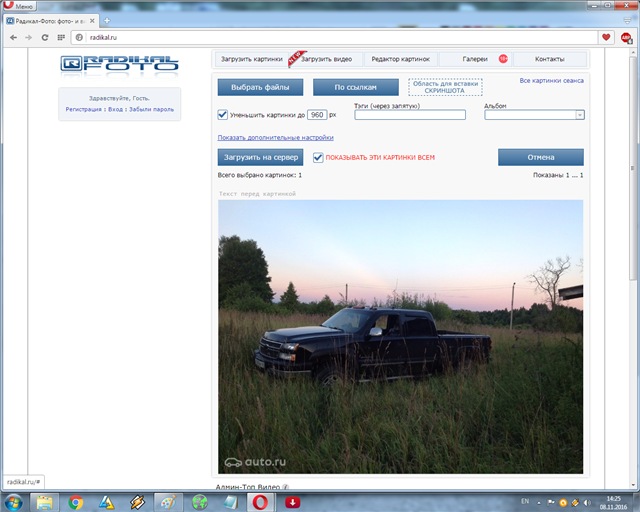
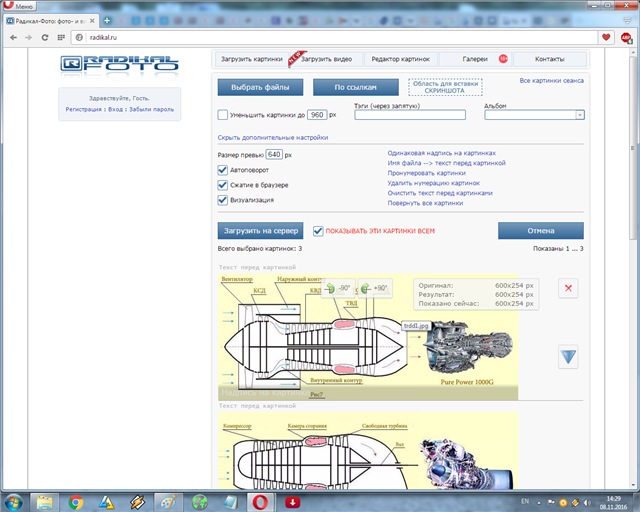
2.png

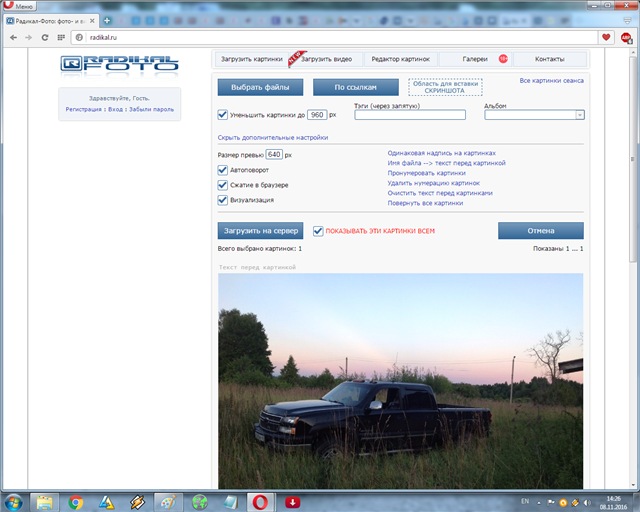
После чего можно нажать ссылку "дополнительные настройки". Здесь можно выбрать размер превью (если вдруг кто не знает- это мелкая картинка, размещаемая в теме, по нажатию на которую осуществляется переход на страницу просмотра в более крупном размере). Тут же можно снять галку "уменьшить картинки до", либо изменить этот самый размер, до которого хотите уменьшить оригиналы картинок.
Зачем использовать превью, спросят некоторые? =)
Отличный вопрос.
Превью нужно использовать, чтобы не получалось, что гигантская картинка вылезает за пределы окна, и приходится елозить мышкой по экрану, или менять масштаб браузера... А некоторые браузеры вообще автоматом изменяют масштаб, подстраиваясь под размер картинки. И получается нечитаемый мельчайший текст и огромная картинка =)
Не надо так. Пожалейте своих же товарищей. Особенно тех, кто волею судеб пользуется смартфонами/планшетами для просмотра, там вообще трэш бывает))
Я бы рекомендовал для превью размеры 640 или 800. Оптимальные они тем, что общий смысл видно, а детали (если кому надо разглядеть их) можно увидеть, кликнув на превью и перейдя тем самым к оригиналу картинки (обычно в отдельном окне открывается).
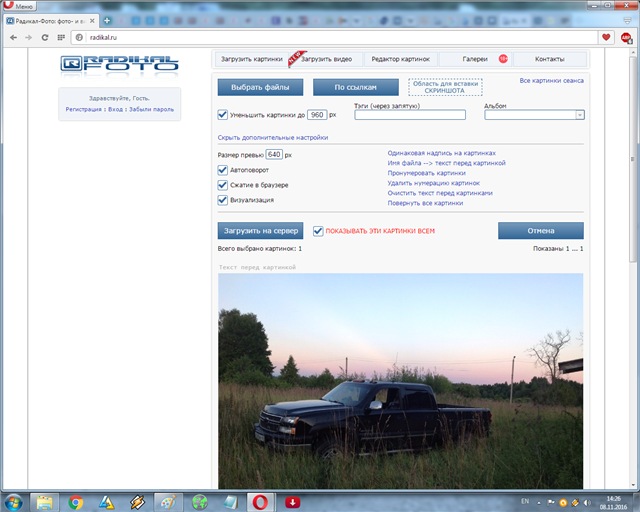
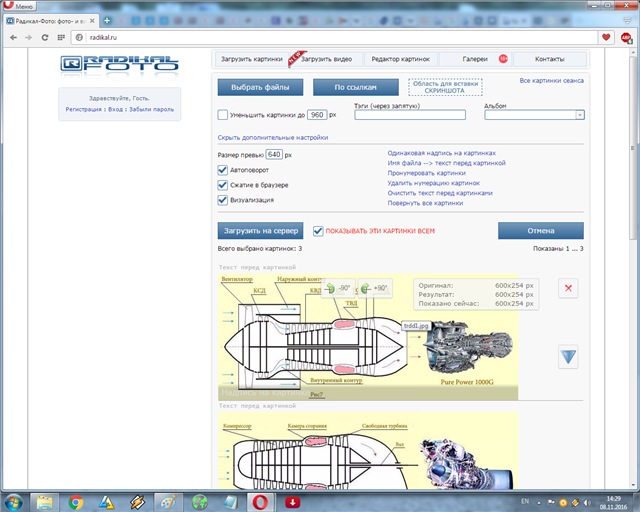
3.png

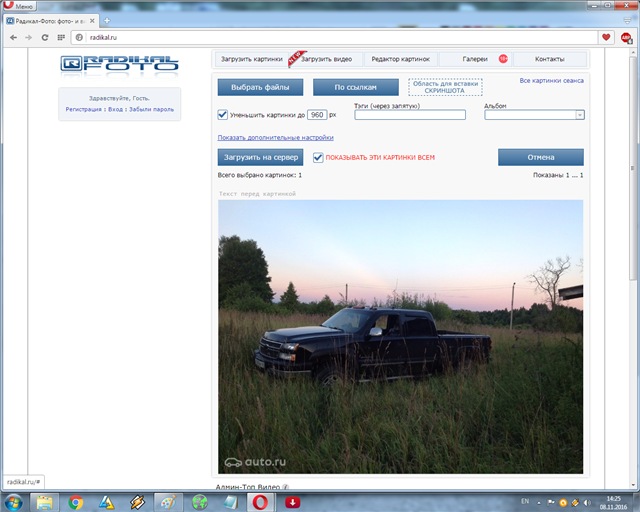
Итак, после этого нажимаем "загрузить на сервер", ждём, пока наша картинка (или картинки) загрузятся, и получаем примерно вот такое:
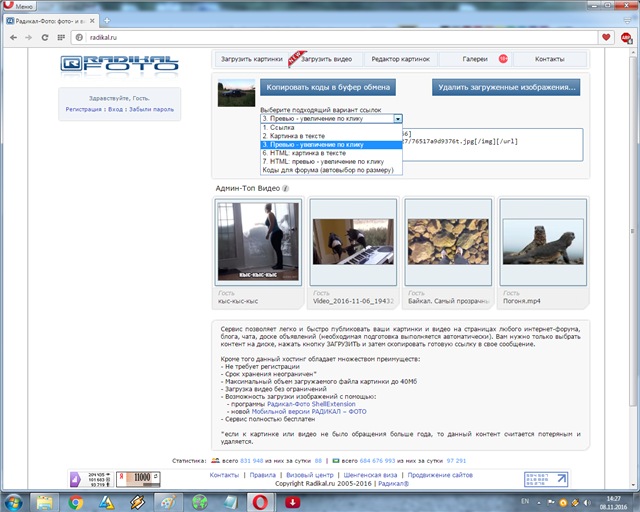
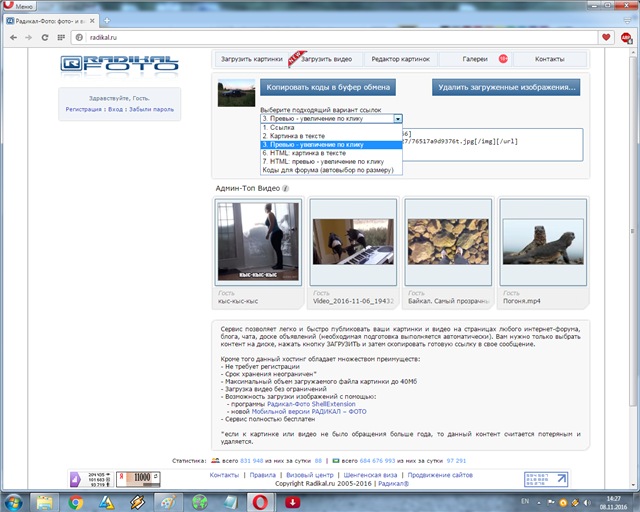
4.png

Выбираем в выпадающем списке "Превью- увеличение по клику", копируем код (или коды, если картинок несколько), вставляем в своё сообщение на форуме...
...это вот когда картинок несколько. Каждую можно отдельно повернуть, если надо, поменять их порядок, и т.д.
5.png

И вот результат. Картинка кликабельна.

Очень жаль, но Яндех убил свой сервис "Фотки". Мир праху его.
Второй, не менее удобный способ- яндекс.фотки. Если у вас, конечно, есть аккаунт на яндексе.
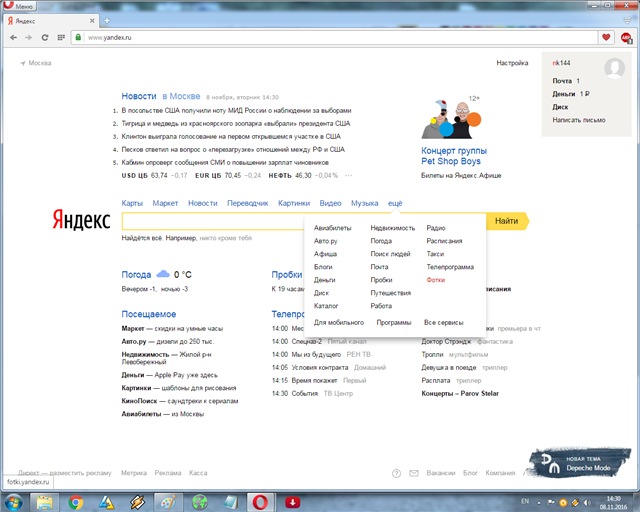
Заходим на яндекс, выбираем раздел Фотки.
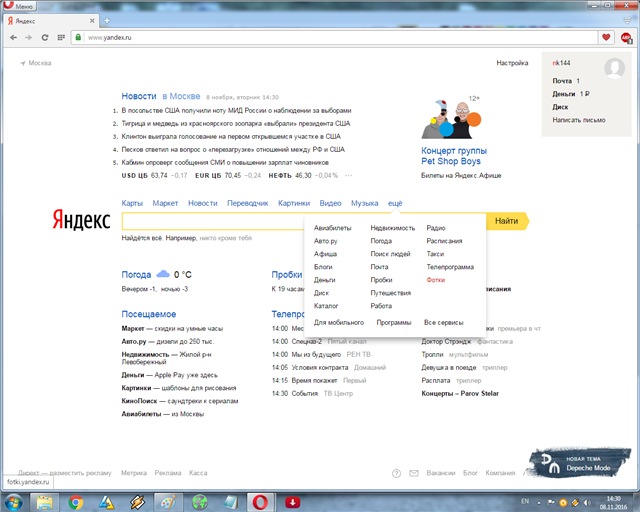
6.png

Там тоже всё понятно. Выбираем Мои фотки, если надо- загружаем с компа.
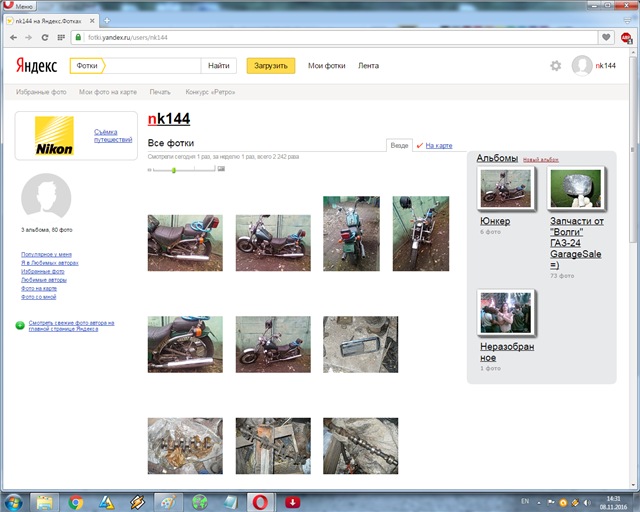
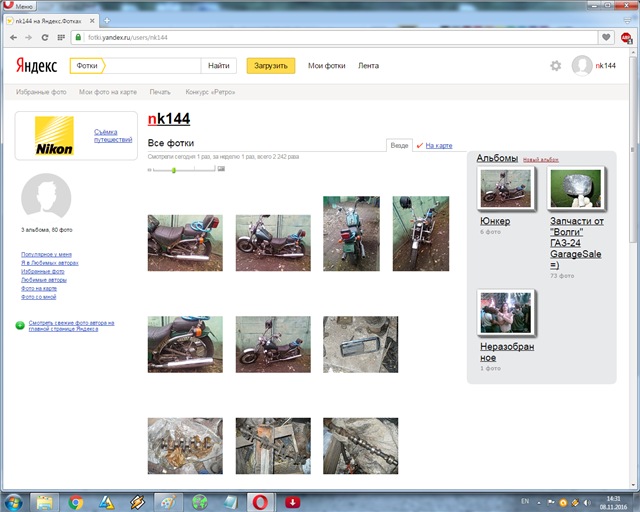
7.png

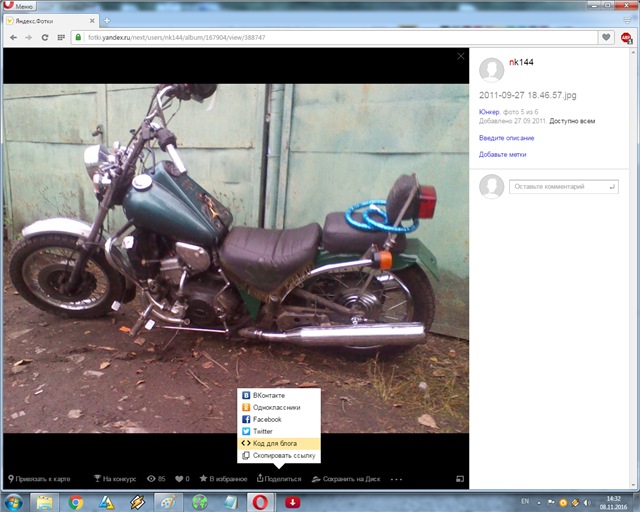
Выбираем в альбоме нужное фото. Внизу есть кнопка "Поделиться". Смело нажимаем её =))
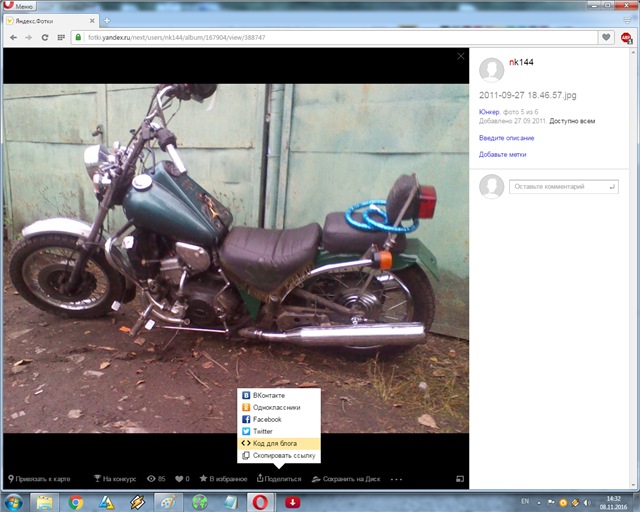
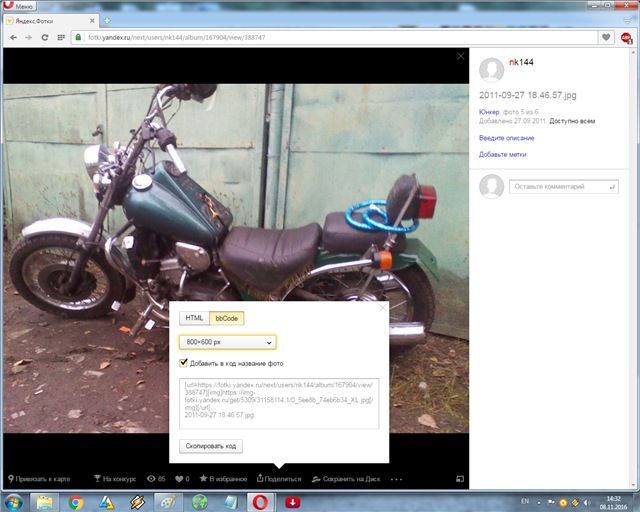
8.png

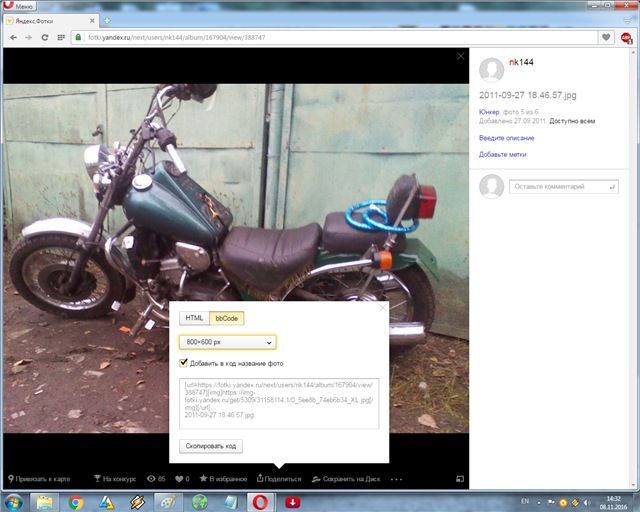
Выбираем "Код для блога", выбираем нужное разрешение (это тоже разрешение превью), решаем, нужно ли добавлять в код картинки название фото (его можно отредактировать тут же, нажав на карандашик рядом с названием).
9.png

Копируем код, вставляем в сообщение, вот результат (картинка также кликабельна):

2011-09-27 18.46.57.jpg
Как-то так. Это лишь примеры, что-то подобное наверняка есть и в гугл-фото.
Опять же, приведенный мной пример фотохостинга- лишь пример. Тысячи их, выбирайте по душе.
Целую, всем мира и добра
Простейший способ- залить нужное фото на специальный сайт, который называется фото-хостинг. Их существует великое множество, я использую www.radikal.ru
из плюсов: есть простейший онлайн аналог фотошопа, возможность мультизагрузки, возможность использования превью (об использовании превью- чуть ниже).
Из минусов- ОГРОМНОЕ количество рекламы... Однако установка надстройки браузера для удаления рекламы (например, AdBlock Plus) этот минус искореняет.
Итак. заходим на сайт
1.png

интерфейс у фотохостингов обычно прост и интуитивно понятен. Нажимаем "Выбрать файлы". Собственно, выбираем нужные файлы у себя на компе. Один или несколько- по желанию)
2.png

После чего можно нажать ссылку "дополнительные настройки". Здесь можно выбрать размер превью (если вдруг кто не знает- это мелкая картинка, размещаемая в теме, по нажатию на которую осуществляется переход на страницу просмотра в более крупном размере). Тут же можно снять галку "уменьшить картинки до", либо изменить этот самый размер, до которого хотите уменьшить оригиналы картинок.
Зачем использовать превью, спросят некоторые? =)
Отличный вопрос.
Превью нужно использовать, чтобы не получалось, что гигантская картинка вылезает за пределы окна, и приходится елозить мышкой по экрану, или менять масштаб браузера... А некоторые браузеры вообще автоматом изменяют масштаб, подстраиваясь под размер картинки. И получается нечитаемый мельчайший текст и огромная картинка =)
Не надо так. Пожалейте своих же товарищей. Особенно тех, кто волею судеб пользуется смартфонами/планшетами для просмотра, там вообще трэш бывает))
Я бы рекомендовал для превью размеры 640 или 800. Оптимальные они тем, что общий смысл видно, а детали (если кому надо разглядеть их) можно увидеть, кликнув на превью и перейдя тем самым к оригиналу картинки (обычно в отдельном окне открывается).
3.png

Итак, после этого нажимаем "загрузить на сервер", ждём, пока наша картинка (или картинки) загрузятся, и получаем примерно вот такое:
4.png

Выбираем в выпадающем списке "Превью- увеличение по клику", копируем код (или коды, если картинок несколько), вставляем в своё сообщение на форуме...
...это вот когда картинок несколько. Каждую можно отдельно повернуть, если надо, поменять их порядок, и т.д.
5.png

И вот результат. Картинка кликабельна.

Очень жаль, но Яндех убил свой сервис "Фотки". Мир праху его.
Заходим на яндекс, выбираем раздел Фотки.
6.png

Там тоже всё понятно. Выбираем Мои фотки, если надо- загружаем с компа.
7.png

Выбираем в альбоме нужное фото. Внизу есть кнопка "Поделиться". Смело нажимаем её =))
8.png

Выбираем "Код для блога", выбираем нужное разрешение (это тоже разрешение превью), решаем, нужно ли добавлять в код картинки название фото (его можно отредактировать тут же, нажав на карандашик рядом с названием).
9.png

Копируем код, вставляем в сообщение, вот результат (картинка также кликабельна):

2011-09-27 18.46.57.jpg
Как-то так. Это лишь примеры, что-то подобное наверняка есть и в гугл-фото.
Опять же, приведенный мной пример фотохостинга- лишь пример. Тысячи их, выбирайте по душе.
Целую, всем мира и добра
Последнее редактирование:

